1ヶ月ほど読み進めていた「データ指向アプリケーションデザイン」を読了しました。
オライリーから出版されている本の中でも、かなり分厚い部類の書籍だったのと、章ごとの情報量が凄かったので結構、時間がかかってしまいました。
個人的には難易度の高い書籍だと思うのですが、それでも多くの方からオススメされてきた書籍でもあります。
今まで読んでは飽き...読んでは飽き...を繰り返していましたが、ようやく一貫して読了したので簡単に書評を書いてみたいと思います。

デカい...! 分厚い...!
続きを読む1ヶ月ほど読み進めていた「データ指向アプリケーションデザイン」を読了しました。
オライリーから出版されている本の中でも、かなり分厚い部類の書籍だったのと、章ごとの情報量が凄かったので結構、時間がかかってしまいました。
個人的には難易度の高い書籍だと思うのですが、それでも多くの方からオススメされてきた書籍でもあります。
今まで読んでは飽き...読んでは飽き...を繰り返していましたが、ようやく一貫して読了したので簡単に書評を書いてみたいと思います。

デカい...! 分厚い...!
続きを読むSQLで初期データを作成したいというのは、よくあるケースかなと思います。
例えば全ての企業(companies)に対して初期ユーザー(users)を1件登録する必要があるとします。企業とユーザーは1対多の関係にあり、以下のようにINSERTとSELECTを組み合わせることで簡単に全ての企業に対して初期ユーザーの追加が完了します。
企業一覧
postgres=# SELECT * FROM companies; id | name ----+------ 1 | A社 2 | B社 3 | C社 (3 rows)
各企業に初期ユーザーを追加
INSERT INTO users (name, company_id) SELECT '初期ユーザー', companies.id FROM companies ; postgres=# SELECT * FROM users; id | name | company_id ----+--------------+------------ 1 | 初期ユーザー | 1 2 | 初期ユーザー | 2 3 | 初期ユーザー | 3 (3 rows)
ではSELECTの実行結果から複数のデータを複数INSERTするにはどうすれば良いでしょうか。
先ほどの例でいうと、初期ユーザとして「岡部・椎名・橋田」を登録するにはどのようなクエリを記述すれば良いでしょうか。自分が「SELECT INSERT 複数行」といったワードで調べた限り、この問題を解決する方法を紹介している方を発見することはできませんでした。
先日、AWS公式が開催しているAWS Certified Cloud Practitioner(CLF-C02)に合格しました。
学習期間は1週間ほど。市販のテキストを読みつつ、無料で問題を解くことができるサイトを利用させて頂きました。
AWSに関しては多少の知識はあれど、実務で使ったことはほとんどありません。
というのも自分が所属する企業ではGCPをメインに使っているため、AWSを本格的に使う機会がありませんでした。大学生の時にアカウントだけは作っていて知らぬ間に無料枠を食い潰していたようです。もったいない...。
ただ、GCPとAWSで似たサービスや概念が多くあったので、スムーズに理解することができたと思います。

あっという間に今年も残り数時間で終わろうとしていますね。
今年度もありがとうございました。今年は多くの方に記事を読んで頂けて嬉しい限りです。
実は報告などはしていなかったのですが、2023年はある目標を立ててブログ(アウトプット)を続けてきました。
もしかしたら、勘付いている方もいるかもしれませんが、その目標とは「毎月10記事以上の記事を1年、投稿し続ける」というものです。
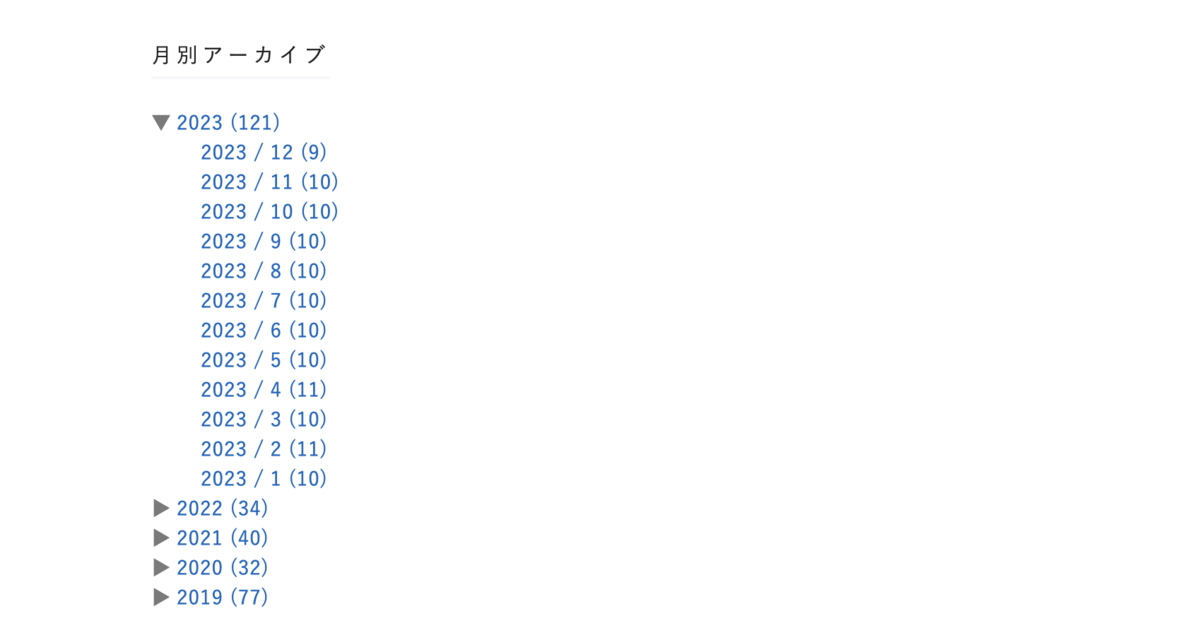
ブログ上部の「運営者について」に月毎の投稿数が分かる情報を表示するようにしているのですが、2023年は全ての月で10記事以上の記事を投稿し続けて、12月度はすでに9件の記事を公開しており、この記事が10個目の記事になります。
1年間で122個の記事を公開したと考えると、よく頑張ったなぁ...と少し誇らしい気持ちになります。

ところで、なぜ毎月10記事の投稿を続けたのかというと、自身のモチベーションに左右されずに継続的にアウトプットをできるようになりたいという思いがあったためです。「忙しいから...」「ネタがないから...」といった、やらないことへの言い訳をできない状況づくりを意識しました。結果的に自分との約束を無事に果たせて良かったです。
続きを読む気づいたらクリスマスが終わっていました。本当に早いですね...。
前回、公開した「2023年に買って良かったもの」に引き続き、年末恒例の「~年に読んで良かった本」についても紹介していきたいと思います。
買って使ってみて本当に良かった...と感じたものだけを紹介しているので、ぜひ合わせて読んでみてください。
今年はアウトプットをメインに活動したこともあって、昨年度と比べるとあまり本を読むことができませんでしたが、それでも何冊か衝撃・感銘を受けた書籍がありました。なんだかんだで新しい知識を得ることができる読書が好きで、気づいた時には書店に行ってしまいます。学生の頃は読書とは無縁の生活をしていたのに不思議なものです。
ということで2023年度に読んで良かった本を5冊、順不同で紹介していきます。