先日、以下の記事を公開しました。
タイトルの通り、Golangを使ってMarkdownをHtmlに変換するパーサーを作ってみたよ〜という記事です。
ただモノを作ったのに公開しないのはもったいないな...と思ったのでGolangのコードをWeb Assemblyに変換して、github pagesにデプロイしました。今回は、デプロイしたモノの紹介とWeb Assemblyを選択した理由について書きたいと思います。
公開したもの
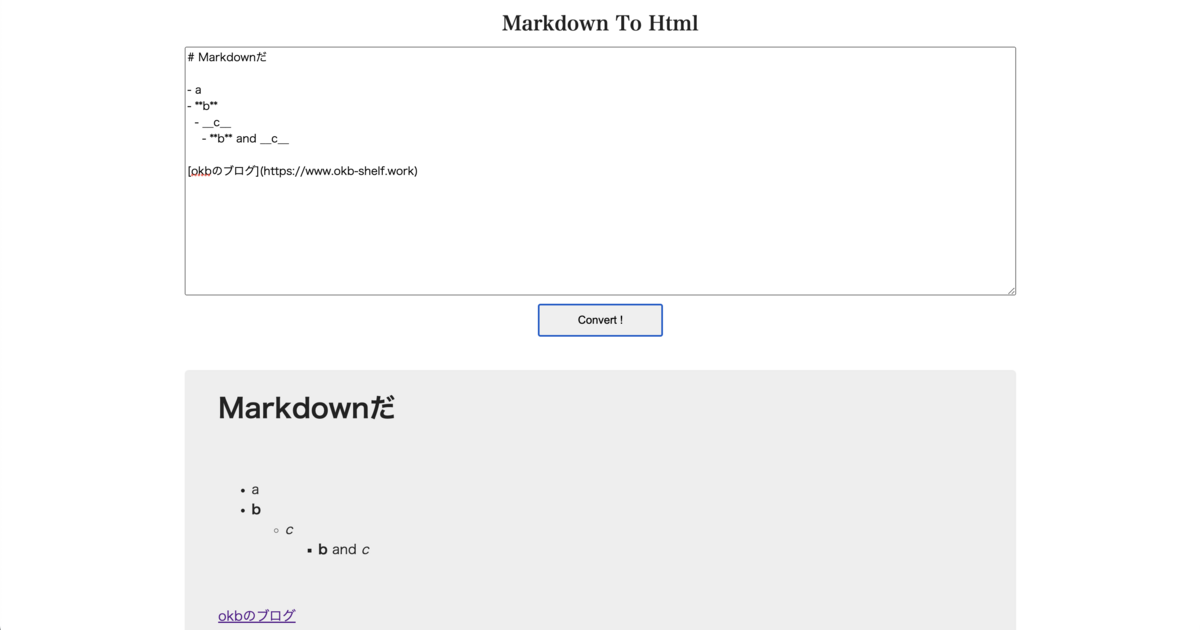
作りは非常にシンプルで画面上部にMarkdownを記述するテキストエリアがあります。
ここへMarkdown形式のテキストを記入して、ボタン(Convert!)を押下すると、画面下部にwasmファイルを経由してHtmlに変換された文字列が出力されます。

サービスを実装するにあたって、以下の記事を参考にさせて頂きました。
JavaScriptとwasm間での値の受け渡し方法で苦戦したのですが、すでに問題をクリアされている方がいたので、とても助かりました。
まさか似たようなことをやられている方がいるとは...驚きです。
Web Assemblyを選択した理由
最初はcloud functionにAPIとしてデプロイして、github pagesから呼び出すという構成を考えていました。
ただ、ちょっとしたモノを動かしたいだけなのに、お金がかかってしまいますし管理が面倒です。
そんな中、github pagesからwasmが呼び出せるという情報を入手したので、Web Assemblyが候補になりました。
以前からWeb Assemblyには関心がありましたが、個人でお試し程度でしか使う機会がありませんでした。
せっかくの機会なので...と思ってGolangのコードをwasmへ変換して、github pagesにデプロイした所、あっという間にリリースが完了しました。
これはすごい...。
今後、作ったモノをwasm化してフロントをgithub pagesにデプロイしてwasmを呼び出すというのが自分のデファクトスタンダートになりそうです。何よりタダで動くというのが最高です。
最後に
昨年はとにかく本を読むことを目標にしていましたが、今年はモノを作ることを密かな目標にしています。
そんな中、また新しいサービスを公開できたのが嬉しいです。
(サービスと言えるものなのかは微妙...)
新たな選択肢にgithub page + Web Assemblyが増えたのは、完全に棚からぼたもちでした。
今後、パーサーなどを作った場合、ほぼこの構成で公開することになりそうです。お金がかからないのが最高だ...。
少しでも「ええな〜」と思ったらはてなスター・はてなブックマーク・シェアを頂けると励みになります。