前回の記事でブログのデザインを一新したとお伝えしました。
その対応の一部として、はてなブログの「読者になる」ボタンをソーシャルボタンの一覧に表示するという対応を行なっています。
この位置を採用したのは、記事を読み終えた後にアクションを行うボタン群をまとめて表示したかったからです。

合わせてボタンは独自にカスタムしたものを採用しています。
というのも、はてなブログが提供している「読者になる」ボタンは何とも言えないデザインかつiframeのためサイズ調整などが難しいです。
さらにボタン右側には読者数が表示されるのですが都度、データを取得しているようで表示まで時間がかかってしまいます。ユーザーが「このブログの読者数を知りたい...」というケースよりも、早く「読者になる」ボタンが表示されて、読者になりたいと思ってくれるユーザーにストレスなく動線を提供できる方が重要だと思いました。
では、このボタンの作り方と配置の方法を紹介していきたいと思います。
CSSの設定
ボタンのデザインは以下サイトを参考にさせて頂きました。
自分はホバー時にopacityが変化するのみで、アニメーションを設定しておりません。というのもシンプルさに重きを置いているからです。
後述のボタンの配置方法に関しては、コードをそのままコピペしないと動きませんが、ボタンのデザインに関しては好きなものに変更して頂いてOKです。
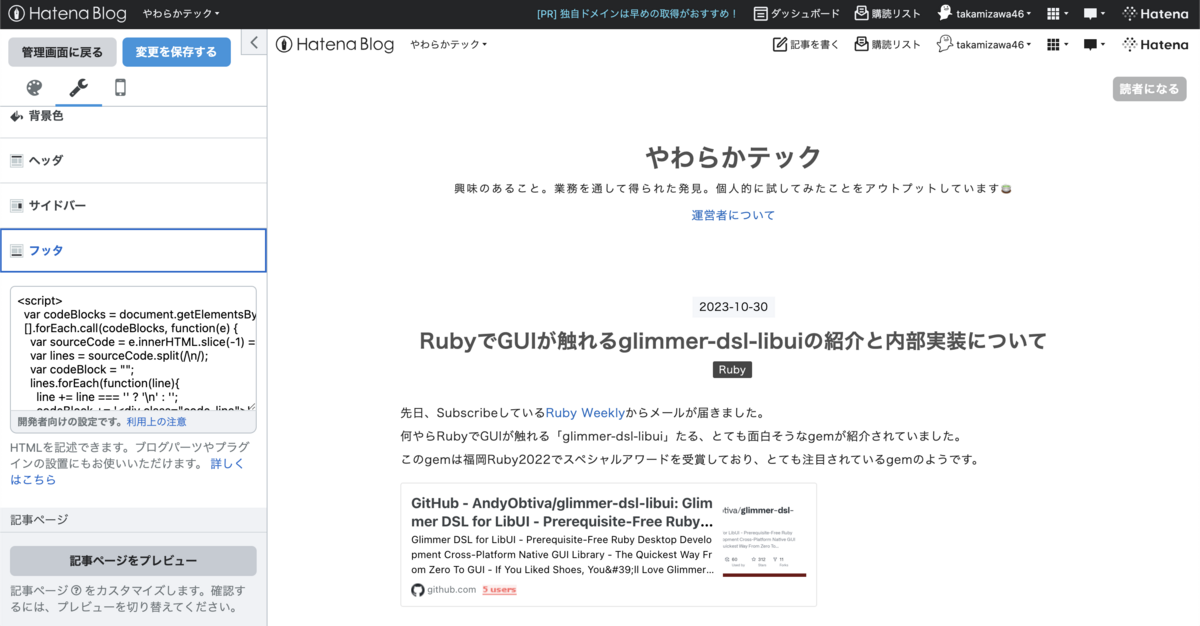
デザイン > カスタマイズ > デザインCSSを開いて以下を貼り付けてください。
すでに既存のCSSがある場合、元のCSSを削除してしまわないように、ご注意ください。

/* 読者になるボタン */ .custom_subscribe_button a { display: flex; max-width: 240px; padding: 12px 15px 11px 15px; color: #212121; transition: 0.3s ease-in-out; font-weight: 600; background: #F5F7FA; overflow:hidden; border-radius: 4px; border: 1px solid #999; }
JavaScriptの設定
ソーシャルボタン一覧への配置にはJavaScriptを使用しています。
自分が書いたコードではソーシャルボタン群の一番、最後に「読者になる」ボタンを追加するようにしています。すでに表示しているソーシャルボタン多い場合には2段表示される可能性があります。
以下のコードをデザイン > カスタマイズ > フッタの項目に貼り付けてください。
CSS同様、既存にコードは削除しないようにお願いします。

<script> if (location.href.includes('/entry')) { const socialButtonsElm = document.getElementsByClassName('social-buttons'); if (socialButtonsElm.length > 0) { // カスタマイズ用 const config = { accountID: 'takamizawa46', // アカウントIDを書き換える domain: 'okb-shelf.hatenablog.com', // ドメインを書き換える displayText: '🔔 読者になる', iframeWidth: 150, iframeHeight: 28, customClassName: 'custom_subscribe_button' } const div = document.createElement('div'); div.setAttribute('class', config.customClassName); div.innerHTML = `<a href="https://blog.hatena.ne.jp/${config.accountID}/${config.domain}/subscribe">${config.displayText}</a>`.trim(); socialButtonsElm[0].appendChild(div); } } </script>
const config = { ... }内のaccountIDとdomainは適宜、書き換えてください。
displayTextを書き換えるとボタンに表示するテキストが変更されます。絵文字を消したい方もいると思うので、こちらも自由に書き換えてください。
トップページの記事一覧には「読者になる」を表示しないように判定をしています。
これは何度も「読者になる」ボタンが表示されているのに違和感を感じたからです。
これにて手順は完了です。
設定後、画面更新をすれば「読者になる」がソーシャルボタンの一覧に追加されているはずです。

少しでも「ええな〜」と思ったらはてなスター・はてなブックマーク・シェアを頂けると励みになります。