デフォルトのデザインが何ともいえない...🤔
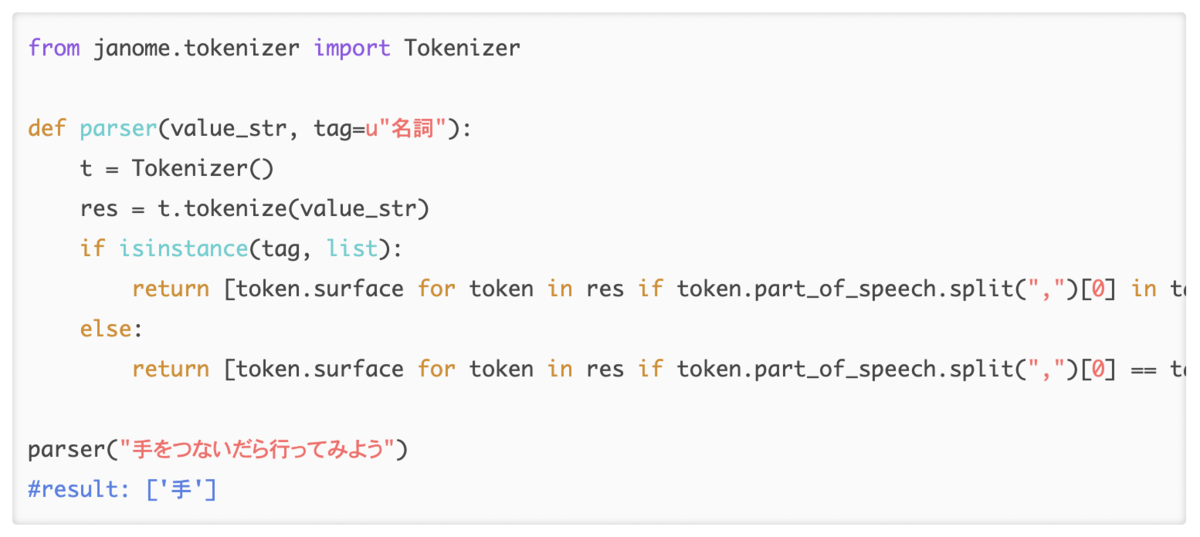
こちらがはてなブログにソースコードを<pre>タグで表示した時に表示されるデフォルトのソースコードです。
自分はMarkdown記法を使用していまして、バッククオート3つで囲うことでソースコードを記述しています。

良くも悪くも何とも言えないですね...。
今までデフォルトのデザインのままブログを書いてきましたが、最近になってデザインが気になり始めました。
普段自分が使用しているエディタ(VScode)のようにソースコードを表示できないものかと色々、試していました。
...
試行錯誤の結果、ようやく自分が納得できる形になったので、紹介してみようと思います。
完成形🦩
というわけで...
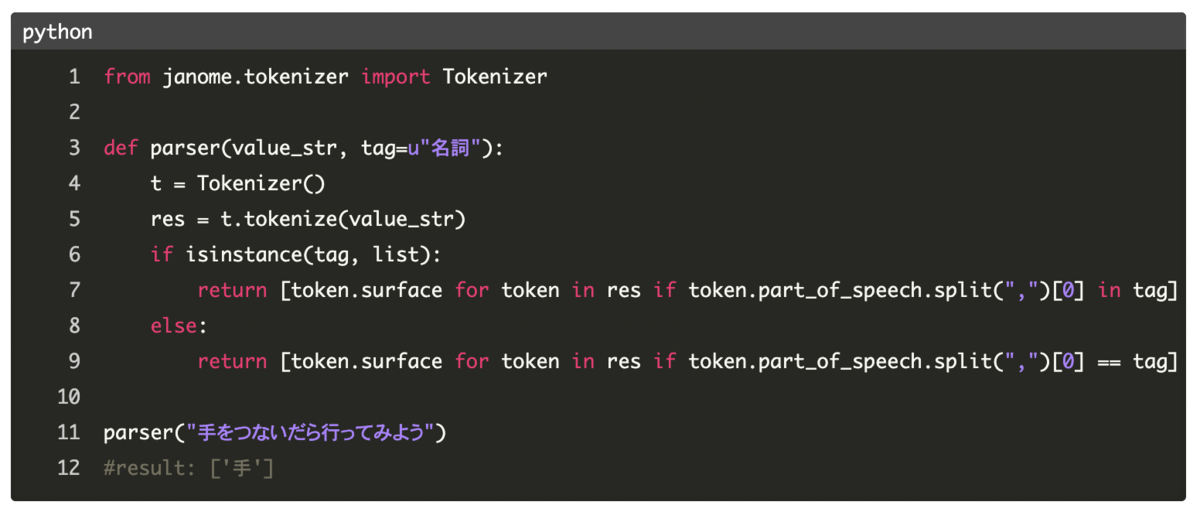
こちらがデザインをカスタマイズして表示されるようになったソースコードです。

どうでしょうか。以前のものと比べるとかなり見やすくなったと思います。
基本的には他の方が公開されていたコードを組み合わせて、多少、手を加えただけです。
ソースコード内で使用している言語名と行数を表示するようにして、ダークテーマなエディタ風の良い感じに仕上がりました。カスタマイズしている内容は大きく5つになります。
- コードは文字数が多くなりがちなので
<pre>タグ内のフォントサイズを従来指定サイズより10%小さく変更 - 左部分にコードの行数を表示
- 上部に言語名を表示
<pre>タグの上部が狭いと感じたので30pxほどpaddingを追加Monokaiというテーマ基調のダークテーマに変更
カスタマイズにあたり、以下の2つのサイトを参考にしました。
素敵なコードを公開して頂きましてありがとうございます🙇♂️
コピペするコード
まずは以下のコードを「はてなブログの管理画面 -> デザイン -> カスタマイズ:デザインCSS」に貼り付けて下さい。
すでに既存のコードがある場合は既存コードを誤って削除しないように注意して下さい。
/* code boxの見た目 */ /* ソースコードのフォントはちょっと小さめにする */ pre { font-size: 90%; } /*code-lineクラスの数でカウント*/ .code-line { counter-increment: linenumber; } /*行番号を擬似要素として表示*/ .code-line::before { content: counter(linenumber); display:inline-block; color: #ccc; text-align: right; width: 35px; padding: 0 15px 0 0; } /*コードブロックに言語名を表示*/ pre.code:before { width: 99%; content: attr(data-lang); display: inline-block; background: #454545; color: #fff; padding: 0.5px 0px; padding-left: 1%; border-radius: 4px 4px 0 0; position: absolute; margin-left: -10px; margin-top: -30px; } pre.code { padding-top: 30px !important; } /*Monokai*/ .entry-content pre.code { background-color: #272822; /*背景色*/ color: #F8F8F2; /*テキスト*/ } .synComment { color: #75715E } /*コメント*/ .synSpecial { color: #E6DB74 } /*特殊文字*/ .synType { color: #66D9EF } /*型*/ .synPreProc { color: #F92672 } /*プリプロセッサ*/ .synStatement { color: #F92672 } /*ステートメント*/ .synIdentifier { color: #F8F8F2 } /*識別子*/ .synConstant { color: #AE81FF } /*定数*/
次に、以下のコードを「はてなブログの管理画面 -> デザイン -> カスタマイズ:フッタ」へ貼り付けます。
<script> var codeBlocks = document.getElementsByClassName('code'); [].forEach.call(codeBlocks, function(e) { if (!/lang/.test(e.className)) { return; } var sourceCode = e.innerHTML.slice(-1) === '\n' ? e.innerHTML.slice(0, -1) : e.innerHTML; var lines = sourceCode.split(/\n/); var codeBlock = ""; lines.forEach(function(line){ line += line === '' ? '\n' : ''; codeBlock += '<div class="code-line">' + line + '</div>' }) e.innerHTML = codeBlock; }); </script>
変更は以上になります。
「変更を保存する」をクリックして上記2点の変更を反映させた後、ソースコードが記載されている自身の記事を確認してみて下さい。 問題なくデザインが変更されていれば作業は終了です。
参考までに...Elxiirですとこんな感じに表示されます🙌
# Enumとパイプライン演算子の組み合わせ pipeline = Enum.map(1..100, fn n -> n end) # [1..100]の要素を持つ配列を作成 |> Enum.map(fn n -> n * 2 end) # 各要素を2倍に |> Enum.filter(fn n -> n < 50 end) # 50以下の要素を排除 |> Enum.reduce(0, fn n, acc -> acc + n end) # 残った要素を合計 IO.puts(pipeline) # 600